GraphQL + TypeScript. Done right.
nitrogql
nitrogql is a toolchain for using GraphQL in TypeScript projects. Main features include:
Type generation with sourcemap support.
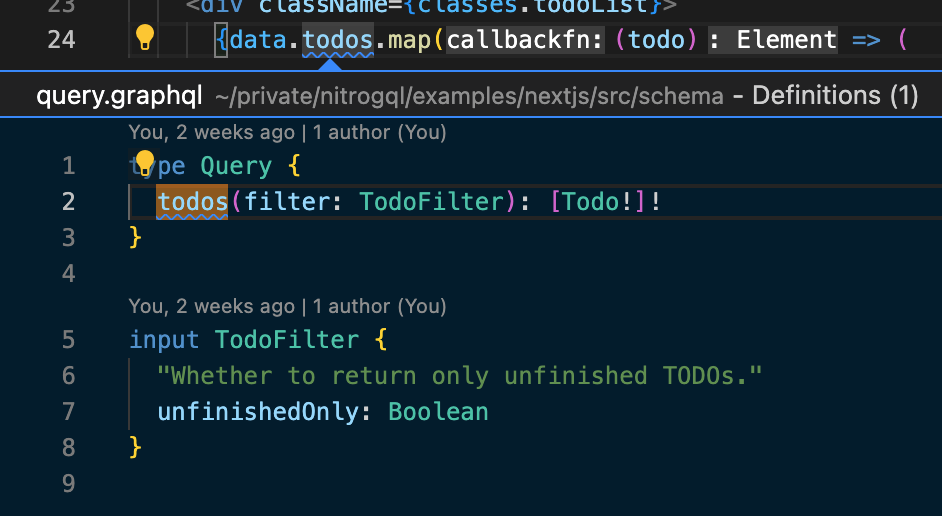
nitrogql generates TypeScript types for your GraphQL schema and queries. It also generates a sourcemap file that maps the generated types to the original GraphQL schema and queries. With sourcemaps, you will never see generated code in your IDE, and you will always be able to jump to the original source code.
Static check for GraphQL code.
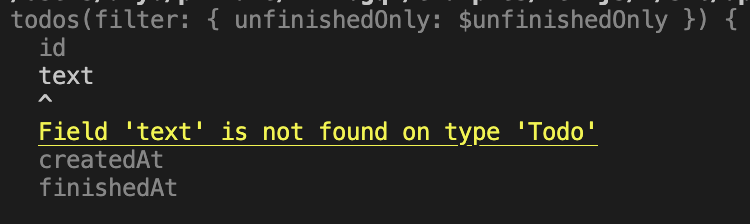
nitrogql can check your GraphQL code statically and guard you from any runtime errors caused by type mismatch.
Installation
Install the nitrogql CLI with npm:
npm install --save-dev @nitrogql/cliThe CLI will enable you to check GraphQL files and generate types. Read more about the CLI in the CLI documentation.
To use GraphQL in your front-end project, you will also need to install appropriate loader.
For webpack-based projects:
npm install --save-dev @nitrogql/graphql-loaderFor Rollup-based projects:
npm install --save-dev @nitrogql/rollup-pluginFeedback wanted!
Do you use GraphQL Code Generator? nitrogql wants to be a great alternative to GraphQL Code Generator.
If you are using it and you have time, read our documentation to check whether you can replace GraphQL Code Generator with nitrogql.
If you can't, what blocks you from doing so? Please leave us feedback!